Joomla! Content Editor w praktyce
Wpisany przez Piotr Sajnog | Joomla! Fan Sobota, 04 Kwiecień 2009 00:00
 Edytor tekstu to bez wątpienia jeden z najczęściej używanych składników systemu zarządzania treścią, dlatego omówienie rozszerzeń do Joomla! zaczynam właśnie od niego.
Edytor tekstu to bez wątpienia jeden z najczęściej używanych składników systemu zarządzania treścią, dlatego omówienie rozszerzeń do Joomla! zaczynam właśnie od niego.
Podstawowa instalacja Joomla! oferuje wprawdzie edytor tekstu i da się na nim pracować, ale przy bardziej złożonych projektach potrzeba jest skorzystania z rozwiązania, które daje o wiele większe możliwości.
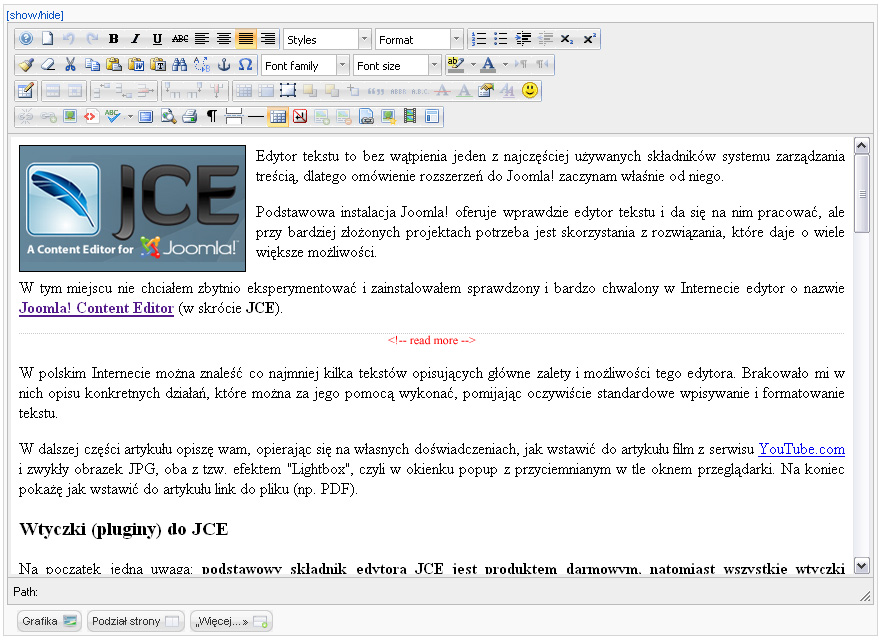
W tym miejscu nie chciałem zbytnio eksperymentować i zainstalowałem sprawdzony i bardzo chwalony w Internecie edytor o nazwie Joomla! Content Editor (w skrócie JCE).
W polskim Internecie można znaleźć co najmniej kilka tekstów opisujących główne zalety i możliwości tego edytora. Brakowało mi w nich opisu konkretnych działań, które można za jego pomocą wykonać, pomijając oczywiście standardowe wpisywanie i formatowanie tekstu.
W dalszej części artykułu opiszę wam, opierając się na własnych doświadczeniach, jak wstawić do artykułu film z serwisu YouTube.com i zwykły obrazek JPG, oba z tzw. efektem "Lightbox", czyli w okienku popup z przyciemnianym w tle oknem przeglądarki. Na koniec pokażę jak wstawić do artykułu link do pliku (np. PDF).
Wtyczki (pluginy) do JCE
Na początek jedna uwaga: podstawowy składnik edytora JCE jest produktem darmowym, natomiast wszystkie wtyczki (pluginy) do niego to rozwiązania komercyjne, za które musimy zapłacić.
Lista wtyczek do JCE jest następująca:
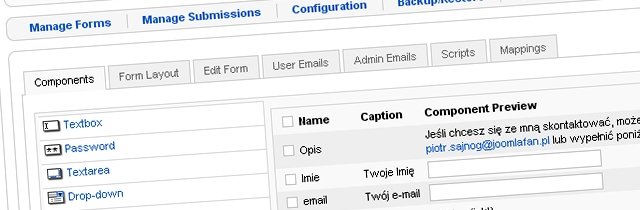
- File Manager - dzięki niej utworzysz link do pliku w dowolnym formacie ze swoim własnym opisem, który może zawierać datę jego utworzenia, rozmiar i ikonę.
- Media Manager - dzięki niej wgrasz na serwer oraz wstawisz do artykułu plik multimedialny (między innymi w formacie Flash, Windows Media, QuickTime, filmy z serwisu YouTube.com) z efektem "Lightbox" czyli w oknie popup z przyciemnionym tłem okna przeglądarki. Wtyczka ma wbudowany odtwarzacz Flash Video (FLV).
- Image Manager Extended - dzięki niej zmienisz rozmiar obrazka, obrócisz go oraz utworzysz jego miniaturkę (thumbnail) a także wstawisz go do artykułu z efektem "Lightbox" w oknie popup.
- Captions - pozwala na pełną kontrolę nad edycją i wyglądem podpisów pod ilustracjami w artykule.
To jednak nie wszystko. Trzeba mieć na uwadze, że aby móc w pełni wykorzystać działanie wymienionych wyżej wtyczek, najpierw (ale już po zainstalowaniu samego JCE) należy zainstalować JCE Utilities. Bez tego nie zadziała np. efekt "Lightbox". Z tak wyposażonym edytorem możemy przejść do jego praktycznego wykorzystania.
Wstawianie filmu z YouTube.com
Jeśli chcemy w artykule umieścić link do filmu, który ma się pokazać z efektem "Lightbox", musimy wykonać następujące czynności:
- Zaznaczamy fragment tekstu lub obrazek, który ma być odnośnikiem do filmu.
- Klikamy w ikonkę
 . W zakładce Link, w okienku Adres, wklejamy pełny adres internetowy (zaczynający się od http://), pod którym znajduje się wybrany przez nas film.
. W zakładce Link, w okienku Adres, wklejamy pełny adres internetowy (zaczynający się od http://), pod którym znajduje się wybrany przez nas film. - W zakładce Advanced, w okienku Classes wpisujemy słowo jcepopup.
- Jeśli chcemy nadać filmowi tytuł i opis, który ma się pokazać w oknie popup, to w zakładce Link, wypełniamy okienko Tytuł w ten sposób: Tytuł filmu::Opis (pamiętajcie koniecznie o podwójnym dwukropku).
- Klikamy Insert.
Wstawianie linka do obrazka (JPG, GIF, PNG)
Jeśli chcemy w artykule umieścić link do obrazka, który ma się pokazać z efektem "Lightbox", musimy wykonać następujące czynności:
- Wgrywamy na serwer obrazek, który ma się pojawić w artykule.
- Zaznaczamy fragment tekstu lub obrazek, który ma być odnośnikiem do niego.
- Klikamy w ikonkę
 . W zakładce Link, w okienku Adres wpisujemy względny adres internetowy, pod którym znajduje się wybrany przez nas obrazek. Względny adres internetowy to taki, który zaczyna się po ukośniku kończącym podstawowy adres naszej witryny i może wyglądać tak: images/stories/obrazek.jpg)
. W zakładce Link, w okienku Adres wpisujemy względny adres internetowy, pod którym znajduje się wybrany przez nas obrazek. Względny adres internetowy to taki, który zaczyna się po ukośniku kończącym podstawowy adres naszej witryny i może wyglądać tak: images/stories/obrazek.jpg) - W zakładce Advanced, w okienku Classes wpisujemy słowo jcepopup.
- Jeśli chcemy nadać obrazkowi tytuł i opis, który ma się pokazać w oknie popup, to w zakładce Link, wypełniamy okienko Tytuł w ten sposób: Tytuł obrazka::Opis (pamiętajcie koniecznie o podwójnym dwukropku).
- Klikamy Insert.
Wstawianie linka do pliku
Jeśli chcemy w artykule umieścić link do pliku, który chcemy udostępnić użytkownikom do ściągnięcia na swój komputer, musimy wykonać następujące czynności:
- Wgrywamy na serwer plik, do którego link chcemy umieścić w artykule.
- Wstawiamy kursor w miejscu, w którym ma się pojawić link do pliku.
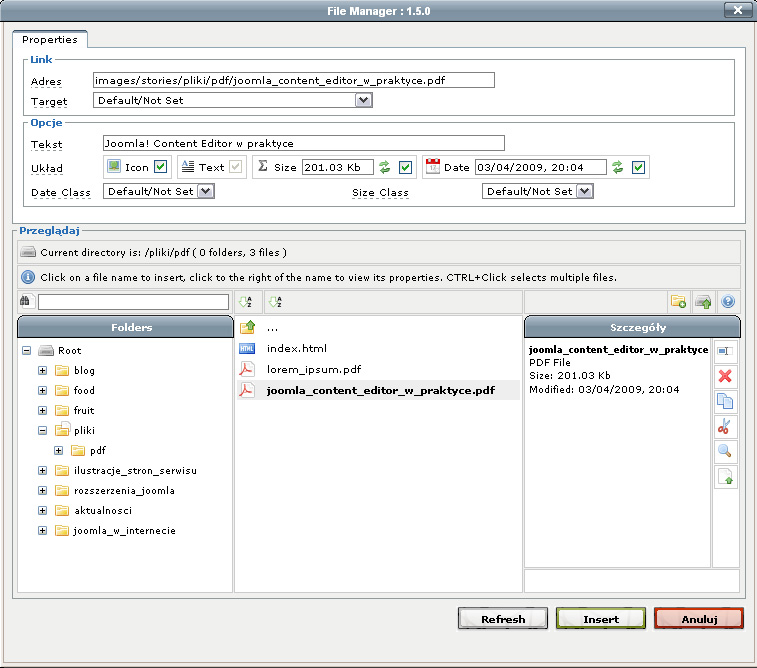
- Klikamy w ikonkę
 . Wybieramy z listy plik, o który nam chodzi. W zakładce Properties, w okienku Adres automatycznie pojawi się względny adres internetowy pliku.
. Wybieramy z listy plik, o który nam chodzi. W zakładce Properties, w okienku Adres automatycznie pojawi się względny adres internetowy pliku. - Z listy rozwijanej Target możemy wybrać miejsce, w którym plik się otworzy (np. to samo lub nowe okno przeglądarki)
- W okienku Tekst możemy zmienić tekst, który pokaże się jako link do pliku. Dalej możemy zdecydować, czy obok tekstu ma się pokazać ikona rodzaju pliku, jego orientacyjna wielkość oraz data utworzenia.
- Klikamy Insert.
Jeśli zaznaczymy wszystko, efekt będzie podobny do tego poniżej.
 Joomla! Content Editor w praktyce 280.60 Kb 03/04/2009, 21:39
Joomla! Content Editor w praktyce 280.60 Kb 03/04/2009, 21:39
Podsumowanie
Opisane w tym artykule przykłady to nie wszystko co można zrobić przy pomocy JCE. Omówiłem tylko te przykłady, których wykorzystanie będzie mi potrzebne w najbliższym czasie w kolejnych artykułach.
Jak widać Joomla! Content Editor to świetne narzędzie, znacznie usprawniające zarządzanie plikami i edycję treści. Używam go od dwóch miesięcy i na razie nie zamierzam zamieniać go na coś innego. Jednak są dwie rzeczy, które nie dają mi spokoju i są bardzo denerwujące, jeśli chodzi o pisanie w tym edytorze.
Po pierwsze, zachowuje się on często bardzo dziwnie, jeśli chodzi o formatowanie tekstu, dlatego co jakiś czas trzeba przełączyć się na tryb widoku HTML (ikona ![]() ), aby poprawiać artykuł z tego poziomu. JCE bardzo często zostawia puste lub nie domknięte znaczniki, albo wstawia je tam gdzie nie trzeba. Radzę więc, przed opublikowaniem artykułu na stronie, przejrzeć tekst w trybie HTML i pousuwać niepotrzebne śmieci w kodzie.
), aby poprawiać artykuł z tego poziomu. JCE bardzo często zostawia puste lub nie domknięte znaczniki, albo wstawia je tam gdzie nie trzeba. Radzę więc, przed opublikowaniem artykułu na stronie, przejrzeć tekst w trybie HTML i pousuwać niepotrzebne śmieci w kodzie.
Druga sprawa to raczej brak takiej opcji w samym systemie Joomla! a nie w tym konkretnym edytorze. Chodzi mi mianowicie o brak możliwości podglądu edytowanego artykułu na stronie docelowej jeszcze przed opublikowaniem. Wiem, że jest coś takiego jak podgląd samego artykułu w oknie popup, ale przecież to nie odzwierciedla w żaden sposób wyglądu tego artykułu na stronie docelowej (inne są czcionki, szerokość kolumny, linki nie otwierają się w oknach z efektem "Lightbox", itp.)
Piszę o tym, bo mam porównanie z systemem WordPress gdzie taki podgląd to standard i bardzo dziwi mnie fakt, że nie ma go też w Joomla!. Jest to istotna część systemu i bardzo przydaje się w redagowaniu treści. A może jest taki dodatek do Joomla! tylko ja o nim nie wiem? Jeśli znacie takie rozwiązanie to proszę, zostawcie mi informację w komentarzach. Jeśli będzie interesujące, na pewno opiszę jego działanie na łamach bloga.

Napisane przez Piotr Bielecki, kwietnia 07, 2009
Napisane przez Piotr Sajnog, kwietnia 07, 2009
W parametrach wyglądu edytora nie doszukałem się ustawienia ilości linijek z ikonami, jest tylko możliwość ustawienia ich na górze lub na dole okna edytora lub "wyjęcie" ich z okna w dowolne miejsce ekranu.
Napisane przez Maciej Puka, kwietnia 15, 2009
Niektóre ikonki są połączone w zestawy, więc będzie problem jeśli chce się mieć np. tylko ikonę Wklej z Worda - zawsze dostaniemy w gratisie Wklej czysty tekst.
Napisane przez Piotr Bielecki, kwietnia 23, 2009
Generalnie - jest dobrze, choć nie wiedząc czemu edytor wyświetla mi font szeryfowy, zamiast zwykłego Ariala czy Verdany i jeden z klientów ma pretensję, "że nie wygląda tak, jak na stronie". Tymczasem kładę to na karb źle przygotowanej skórki, choć tak być nie powinno.
Co do ustawiania sobie dowolnie ikonek - być może się nie jasno wyraziłem wcześniej; Owszem, w łatwy sposób można sobie włączyć i wyłączyć większość niepotrzebnych ikonek, ale gdy zostawiłem to, co niezbędne (w dwóch wierszach) wyświetlały mi się trzy wiersze - trzeci pusty. Na laptopie 1cm poziomo zabierany kompletnie bez powodu bardzo mnie irytował. Przerobiłem to na co najmniej 10 serwisach, więc wiem co mówię. W ostatniej wersji zostało to poprawione, choć sam edytor Layot'u edytora został przeniesiony, ba - on został po prostu ukryty. Nie wiem po co, ale szukałem parę minut zanim to znalazłem.
Nie jestem "fanem" Joomla! i JCE w sensie "wyznawca", traktuję je użytkowo - są to świetne narzędzia, stąd wszelkie "udogodnienia" polegające na ukrywaniu czy utrudnianiu dostępu mnie irytują.
Napisane przez mino, maja 22, 2009
oraz do kolegi "..." ;-)
Aby w edytorze tekst wyglądał jak na stronie trzeba przygotować dodatkowy plik w templatce o nazwie "editor_content.css" i przekopiować tam style dotyczące typografii.
Napisane przez Katarzyna, maja 29, 2012
Napisane przez Jakub, lutego 13, 2013
UWAGA: Jeśli chcesz napisać komentarz po raz pierwszy, zapoznaj się z zasadami komentowania.















 UWAGA: Jeśli chcesz napisać komentarz po raz pierwszy, zapoznaj się z
UWAGA: Jeśli chcesz napisać komentarz po raz pierwszy, zapoznaj się z  ziękuję i pozdrawiam
ziękuję i pozdrawiam