RSForm! Pro - sposób na rozbudowane formularze
Wpisany przez Piotr Sajnog | Joomla! Fan Poniedziałek, 27 Kwiecień 2009 00:00
 Jednym z najważniejszych elementów każdej witryny internetowej, nie tylko tej opartej o Joomla!, powinien być formularz kontaktowy. Ułatwia on w znaczący sposób kontakt między użytkownikiem a właścicielem strony, umożliwiając temu pierwszemu wysłanie wiadomości email bezpośrednio ze strony internetowej, bez użycia programu pocztowego.
Jednym z najważniejszych elementów każdej witryny internetowej, nie tylko tej opartej o Joomla!, powinien być formularz kontaktowy. Ułatwia on w znaczący sposób kontakt między użytkownikiem a właścicielem strony, umożliwiając temu pierwszemu wysłanie wiadomości email bezpośrednio ze strony internetowej, bez użycia programu pocztowego.
RSForm! Pro to rozszerzenie Joomla! pozwalające na łatwe zaprojektowanie zarówno prostych formularzy kontaktowych, takich jak ten działający na moim blogu, jak i bardzo rozbudowanych. W dalszej części artykułu opiszę, jak przebiega instalacja i konfiguracja rozszerzenia.
Instalacja rozszerzenia
RSForm Pro jest rozszerzeniem płatnym, które w najtańszej wersji kosztuje 19 EURO. Po rejestracji na stronie rozszerzenia i opłaceniu licencji otrzymamy dostęp do ściągnięcia paczki z plikami. Instalacja odbywa się standardowo poprzez menu Rozszerzenia > Instalator w panelu administracyjnym.
Tworzymy formularz za pomocą RSForm! Pro
Jeśli chcemy utworzyć nowy formularz za pomocą RSForm! Pro, musimy wykonać następujące czynności:
- Wchodzimy do menu Komponenty > RSForm! Pro > Manage Forms.
- Klikamy w przycisk Utwórz.
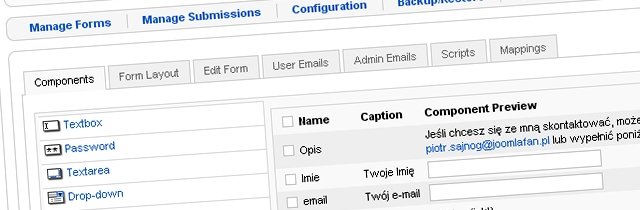
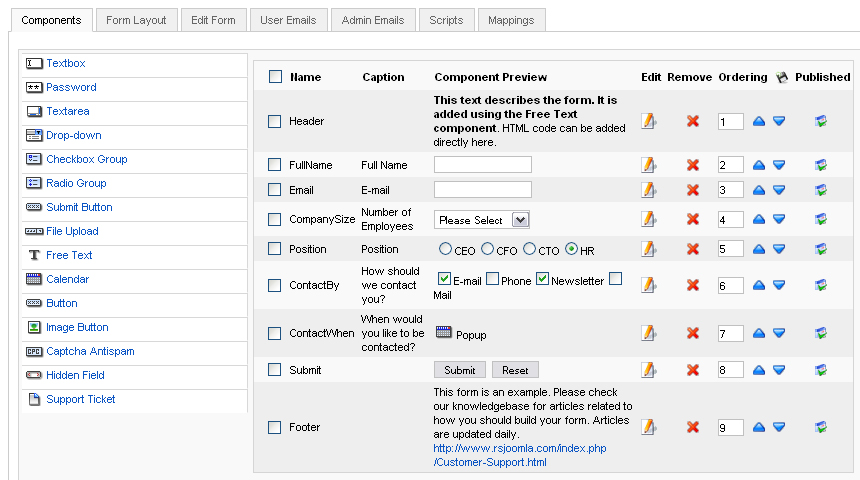
Pokaże nam się panel konfiguracyjny rozszerzenia, w którym mamy aż 7 zakładek. Pierwsza z nich, która nas interesuje to Components, gdzie mamy do wyboru mnóstwo elementów, z jakich możemy utworzyć formularz.
Są to po kolei od góry:
- Textbox - okno tekstowe
- Password - okno do wprowadzania hasła
- Textarea - pole tekstowe
- Drop-down - lista wyboru
- Checkbox Group - opcje wyboru
- Radio Group - opcje wyboru
- Submit Button - przycisk potwierdzenia
- File Upload - okno wysyłania plików na serwer
- Free Text - dowolny tekst
- Calendar - Kalendarz
- Button - przycisk, któremu możemy nadać atrybut kasowania (Reset)
- Image Button - przycisk graficzny
- Captcha Antispam - funkcja CAPTCHA
- Hidden Field - pole ukryte
- Support Ticket - ?
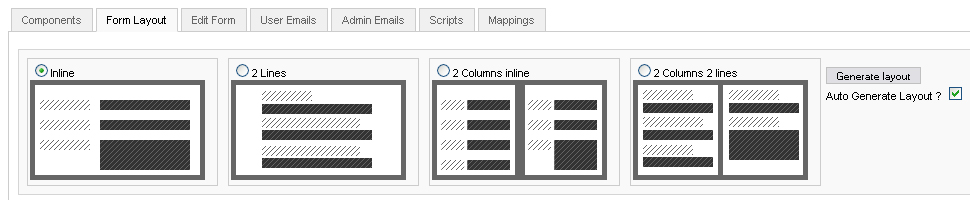
Następnie przechodzimy do zakładki Form Layout, gdzie możemy wybrać jeden z czterech gotowych układów elementów formularza. Jeśli ktoś czuje się na siłach, może pobawić się w bardziej zaawansowane zmiany korzystając z pola tekstowego poniżej proponowanych układów pól formularza.
Kolejna zakładka to Edit Form, gdzie ustawiamy dla formularza kilka podstawowych cech. Po pierwsze, nadajemy mu tytuł i nazwę. W kolejnym oknie wpisujemy adres URL, na który użytkownik zostanie przeniesiony po wypełnieniu i wysłaniu formularza. Jeśli zostawimy to pole puste, to użytkownik zostanie na stronie z formularzem. W ostatnim oknie możemy wyedytować krótką infrmację dla użytkownika, którą zobaczy po poprawnym wysłaniu formularza, np. z podziękowaniami za jego wypełnienie.
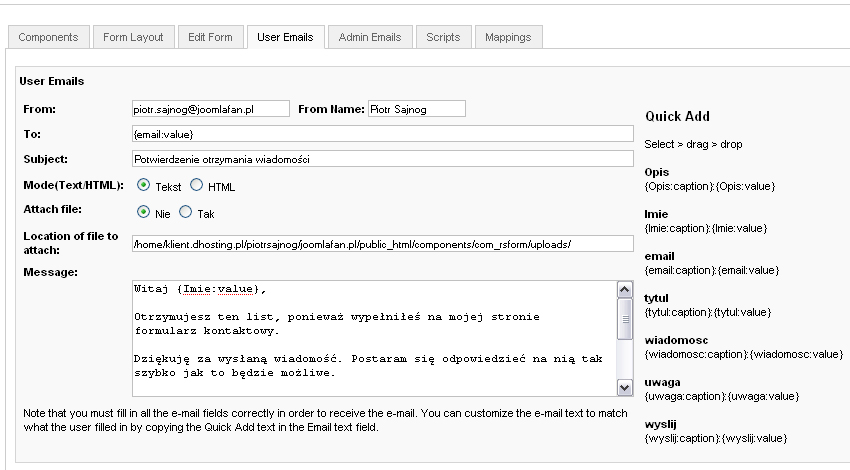
W zakładce User Emails możemy skonfigurować email z automatyczną odpowiedzią (autoresponder) jaki otrzyma użytkownik na swoją skrzynkę, po wysłaniu formularza. Po prawej stronie mamy listę możliwych do wykorzystania znaczników, ułatwiających utworzenie wiadomości.
Poszczególne pola do skonfigurowania to:
- From - adres email, z którego zostanie wysłana automatyczna odpowiedź
- From Name - rzeczywista nazwa podmiotu odpowiedzialnego za wysłanie autorespondera
- To - tutaj jedynym sensownym rozwiązaniem wydaje się zastosowanie znacznika {email:value}, który oznacza adres użytkownika podany przez niego w trakcie wypełniania formularza
- Subject - to tytuł wiadomości, którą otrzyma użytkownik
- Mode (Text/HTML) - format wiadomości, czysty tekst lub język znacznikowy HTML
- Attach file - tutaj ustalamy, czy do wiadomości będzie dołączony jakiś plik
- Location of file to attach - ścieżka pliku dołączonego do wiadomości
- Message - w to pole wpisujemy treść wiadomości, którą otrzyma użytkownik
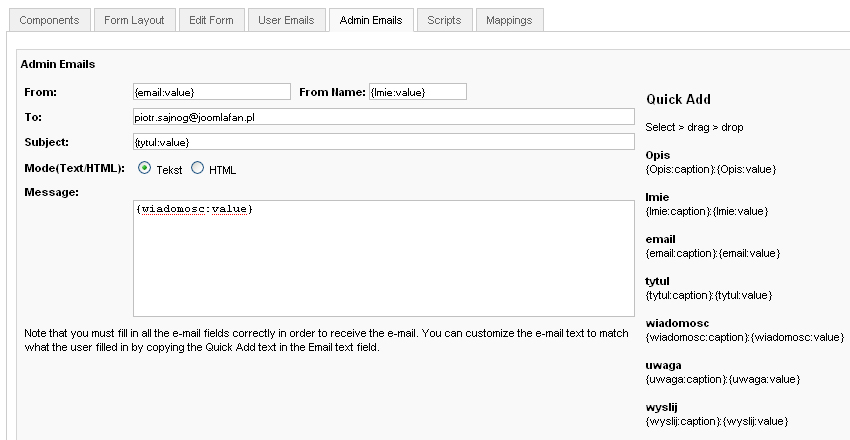
Następna zakładka, czyli Admin Emails jest opcjonalna i konfigurujemy ją tylko wtedy, jeśli chcemy otrzymywać treść wypełnionego formularza na swoją skrzynkę email. Jeśli tego nie zrobimy to wszystkie wysłane wiadomości przez formularz będziemy mogli odczytać tylko w pozycji Manage Submissions w panelu rozszerzenia.
Pola, które musimy skonfigurować to:
- From - wstawiamy znacznik {email:value}
- From Name - wstawiamy znacznik {Imie:value}
- To - podajemy tutaj adres email, na który chcemy otrzymywać treść wypełnionego formularza
- Subject - wstawiamy znacznik {tytul:value}
- Mode (Text/HTML) - format wiadomości, czysty tekst lub język znacznikowy HTML
- Message - wstawiamy znacznik {wiadomosc:value}
Pozostały jeszcze dwie zakładki Scripts i Mappings, ale nie są one wymagane przy poprawnym działaniu formularza, dlatego w tej chwili je pomijam. Jeśli kiedyś będą mi potrzebne, na pewno podzielę się wiedzą na ten temat, jak z nich korzystać
Nawet tysiąc słów nie zastąpi możliwości obejrzenia działającego formularza, dlatego udostępniam specjalną stronę, na której, z ciekawości, umieściłem formularz składający się ze wszystkich możliwych do zastosowania elementów. Nie jest to więc nic sensownego, a jedynie demonstracja możliwości jakie daje RSForm! Pro.

Napisane przez Michał Frątczak, grudnia 05, 2010
Osobiście, po sprawdzeniu obu opcji, preferuję właśnie ten powyżej.
Pozdrawiam!
Napisane przez Ewelina, lipca 15, 2015
Napisane przez Ewelina, lipca 15, 2015
UWAGA: Jeśli chcesz napisać komentarz po raz pierwszy, zapoznaj się z zasadami komentowania.

















 UWAGA: Jeśli chcesz napisać komentarz po raz pierwszy, zapoznaj się z
UWAGA: Jeśli chcesz napisać komentarz po raz pierwszy, zapoznaj się z  ziękuję i pozdrawiam
ziękuję i pozdrawiam
W menage submissions też nie dodaje wypełnionych formularzy